티스토리에 코드를 올리면서 코드가 좀 더 가독성이 좋게 보였으면해서 여러가지 방법을 찾아봤다.
가장 간단한 방법으로 티스토리 플러그인을 이용하는 방법이 있다.
블로그 관리에서 플러그인을 누르면 플러그인 목록이 뜬다.

그 중 코드 문법 강조 플러그인을 누르고 테마를 선택한뒤 적용을 누르면 끝이다.
하지만 플러그인의 강조가 밋밋한 감이 있기 때문에 조금 더 가독성을 높이려면 highlight.js를 사용하는 것을 추천한다.
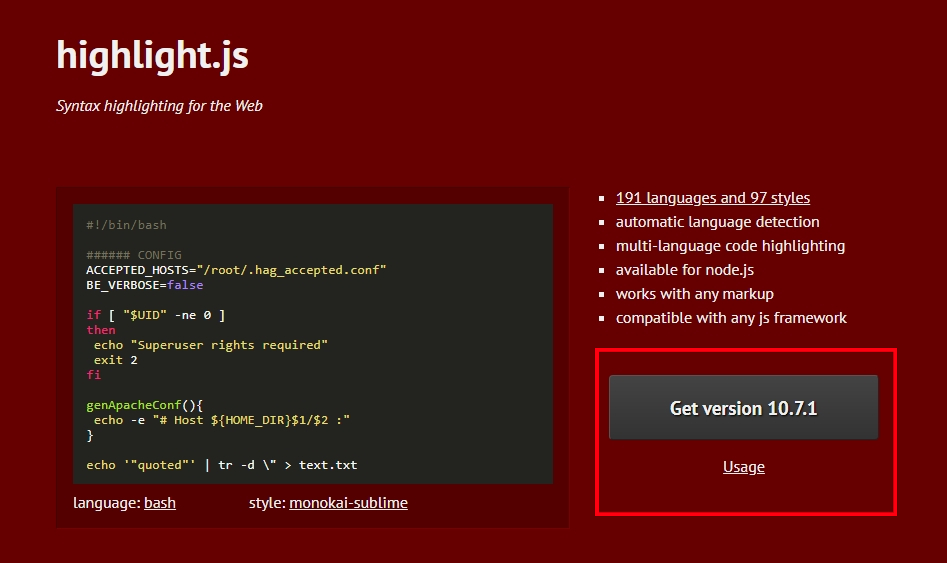
사용 방법은 highlightjs.org/에 들어가서 Get Version을 누른다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org

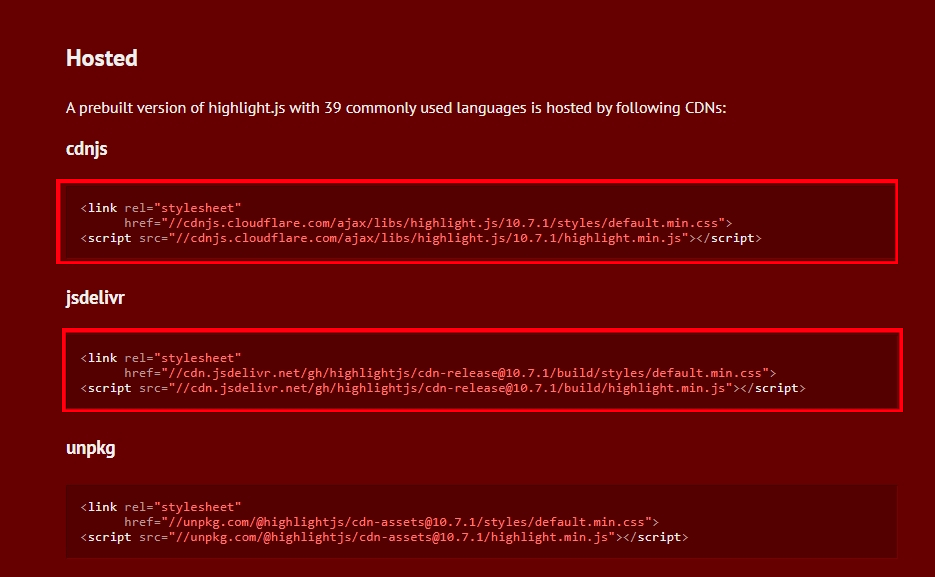
그리고 cdnjs 혹은 jsdelivr의 텍스트를 모두 복사한다.

여기서 보면 style이 default로 설정되어 있는데 다양한 테마가 있다.
테마는 highlightjs.org/static/demo/에서 확인할 수 있다.
마음에 드는 테마를 골랐다면 default 부분을 테마의 이름으로 수정한다.
# 이때 테마의 이름에서 대문자는 모두 소문자로, 공백은 -(하이픈) 으로 바꿔줘야한다.
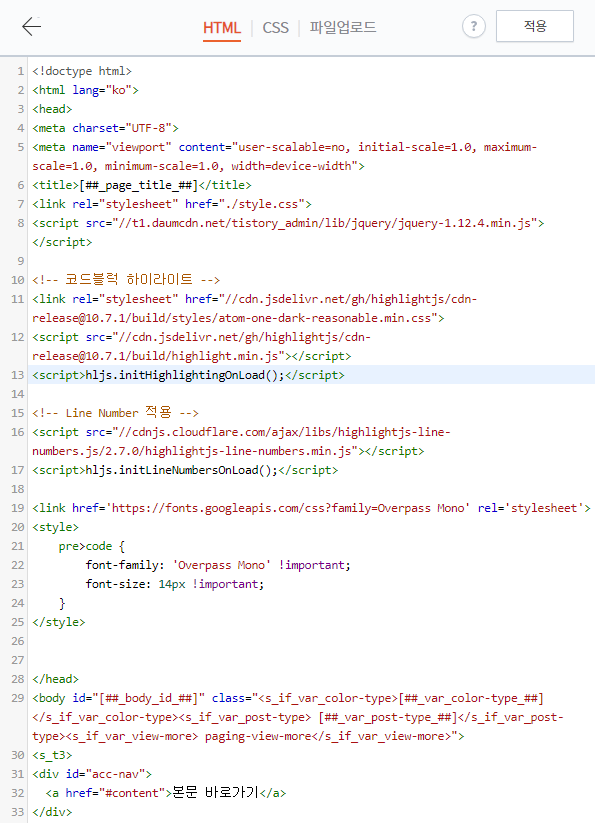
<!-- 코드블럭 하이라이트 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.7.1/build/styles/atom-one-dark-reasonable.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@10.7.1/build/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
나는 atom-one-dark-reasonable 테마를 선택했다.
코드의 마지막에는 <script>hljs.initHighlightingOnLoad();</script> 을 덧붙여준다.

그리고 블로그 관리, 스킨 편집을 누르고 html의 <head> 와 </head> 사이에 텍스트를 넣어준다.
적용을 누르면 선택한 테마가 적용된 것을 확인할 수 있다.

'기타' 카테고리의 다른 글
| 티스토리 코드 블럭 하이라이트, 라인 넘버, 폰트 설정하기 (2) - 라인 넘버, 폰트 설정 (4) | 2021.04.03 |
|---|
