전에 포스팅한 코드 블럭 하이라이트에 이어서 라인 넘버 설정 방법을 공유한다.
코드 블럭 하이라이트는 이 글을 참고하길 바란다.
2021.04.03 - [기타] - 티스토리 코드 블럭 하이라이트 및 라인 넘버 설정하기 (1) - 하이라이트
티스토리 코드 블럭 하이라이트 및 라인 넘버 설정하기 (1) - 하이라이트
티스토리에 코드를 올리면서 코드가 좀 더 가독성이 좋게 보였으면해서 여러가지 방법을 찾아봤다. 가장 간단한 방법으로 티스토리 플러그인을 이용하는 방법이 있다. 블로그 관리에서 플러그
one-hour.tistory.com
<!-- Line Number 적용 -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.7.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
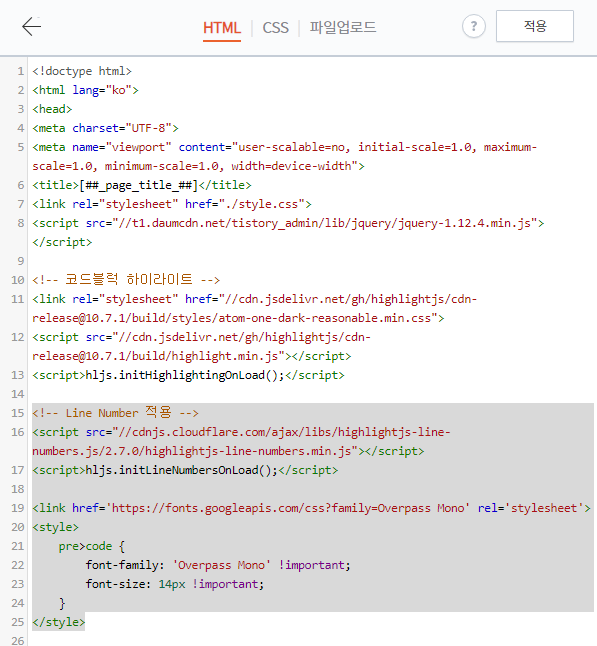
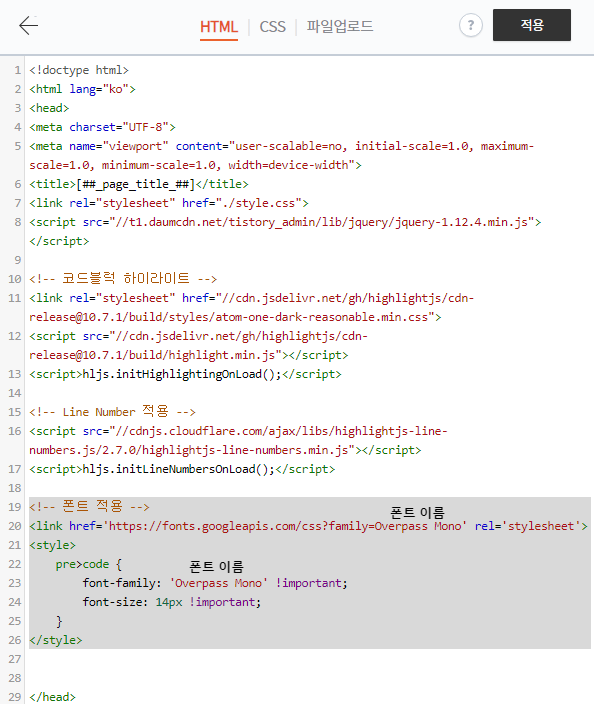
이 코드를 하이라이트 설정했던 것 처럼 블로그 관리 > 스킨 편집 > HTML 탭에 들어가서
<head>와 </head> 사이에 추가해주면 된다.

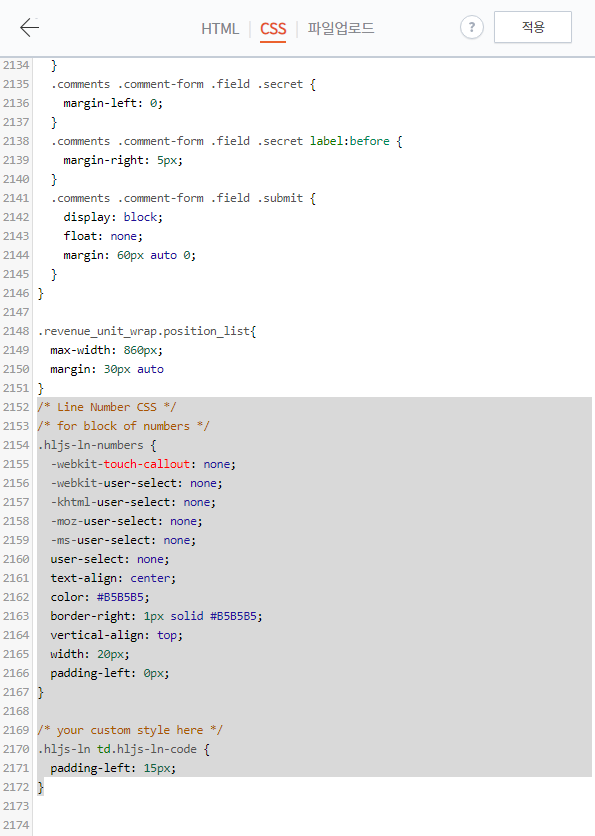
그리고 css 탭으로 이동해서 맨 아래에 이 코드를 붙여넣는다.
/* Line Number CSS */
/* for block of numbers */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #B5B5B5;
border-right: 1px solid #B5B5B5;
vertical-align: top;
width: 20px;
padding-left: 0px;
}
/* your custom style here */
.hljs-ln td.hljs-ln-code {
padding-left: 15px;
}

혹시 수정을 마쳤는데 이렇게 표시되는 경우가 있을 수 있다.

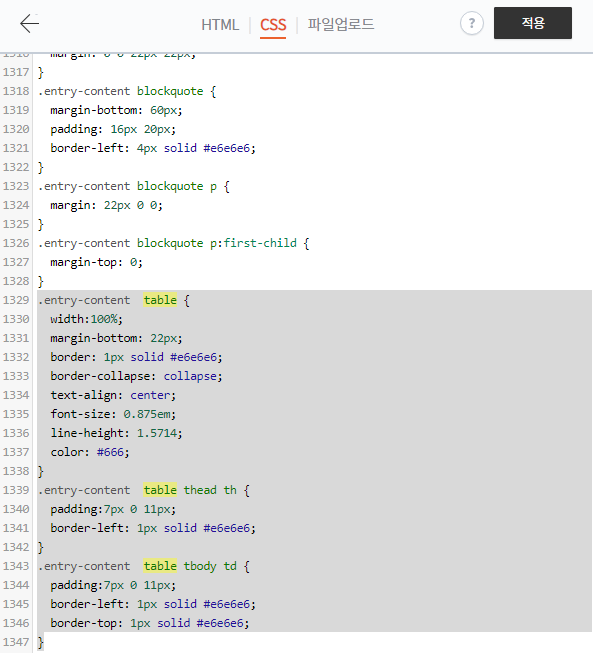
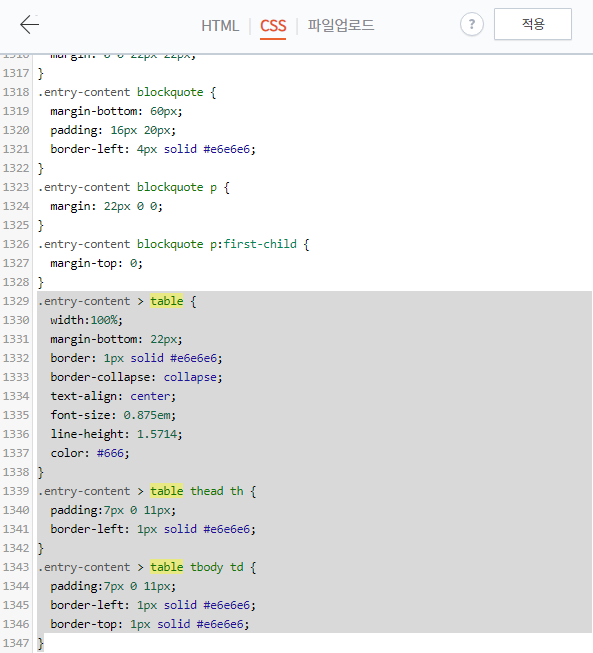
이때는 css 탭에서 table을 찾아서 이렇게 수정해주면 해결된다.


entry-content 와 table 사이에 '>' 부등호를 넣어서 수정해준다.

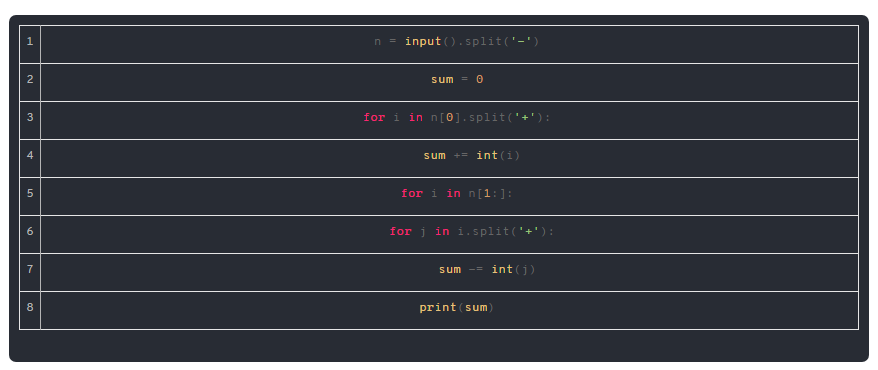
깔끔하게 표현되는 것을 볼 수 있다.
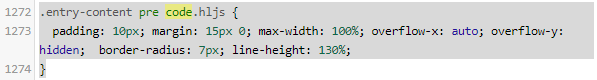
코드 블럭의 둥글기나 줄 간격은 css탭의 이 부분에서 수정하면 된다.

패딩과 마진, 둥글기, 줄 간격 등을 설정할 수 있다.
.entry-content pre code.hljs {
padding: 10px; margin: 15px 0; max-width: 100%; overflow-x: auto; overflow-y: hidden; border-radius: 7px; line-height: 130%;
}폰트는 가독성을 위해 Overpass Mono로 설정해주었다.
fonts.google.com/ 에서 여러 가지 폰트를 확인할 수 있다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
마음에 드는 폰트를 찾았다면 이름을 그대로 복사해서
<link href='https://fonts.googleapis.com/css?family=Overpass Mono' rel='stylesheet'>
<style>
pre>code {
font-family: 'Overpass Mono' !important;
font-size: 14px !important;
}
</style>이 코드에 Overpass Mono 대신 넣어서

html의 </head> 윗부분에 넣어주면 적용된다.
'기타' 카테고리의 다른 글
| 티스토리 코드 블럭 하이라이트, 라인 넘버, 폰트 설정하기 (1) - 하이라이트 (1) | 2021.04.03 |
|---|
